Тип CMS
1C-Битрикс
Редакция
Стандарт
Срок разработки
2 месяца
Клиент
Организаторы турнира «Кубок Александра Овечкина»
Задача
Дизайн, верстка и разработка функционала сайта с подробной информацией для проведения турнира
Особенности проекта
Реализация функционала сайта с участниками, расписанием матчей, подробной статистикой для проведения турнира.
- Современный, удобный, технологичный.
- Ведение протокола матча в режиме реального времени с отображением счета на эту секунду.
- Мгновенный подсчет личной статистики игроков позволил ранжировать лидеров в личных зачётах бомбардиры, снайперы, ассистенты, защитники и вратари.
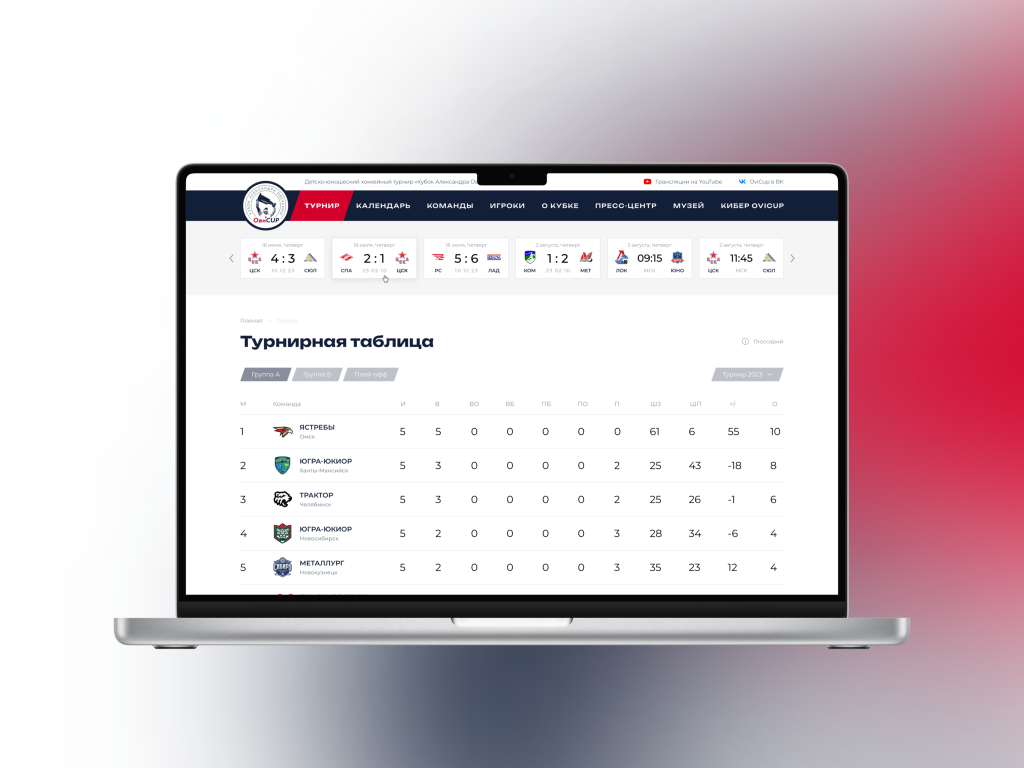
- Формирование мест в турнирных таблицах сразу после завершения матча согласно правил и положения о турнире.
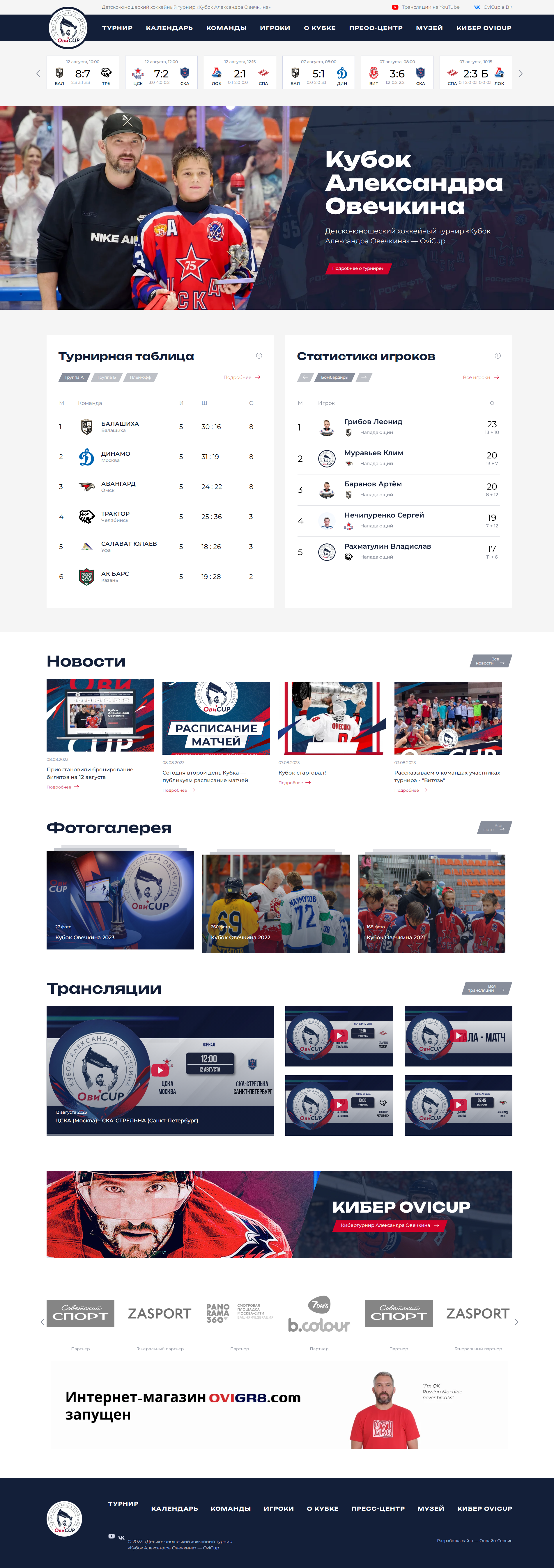
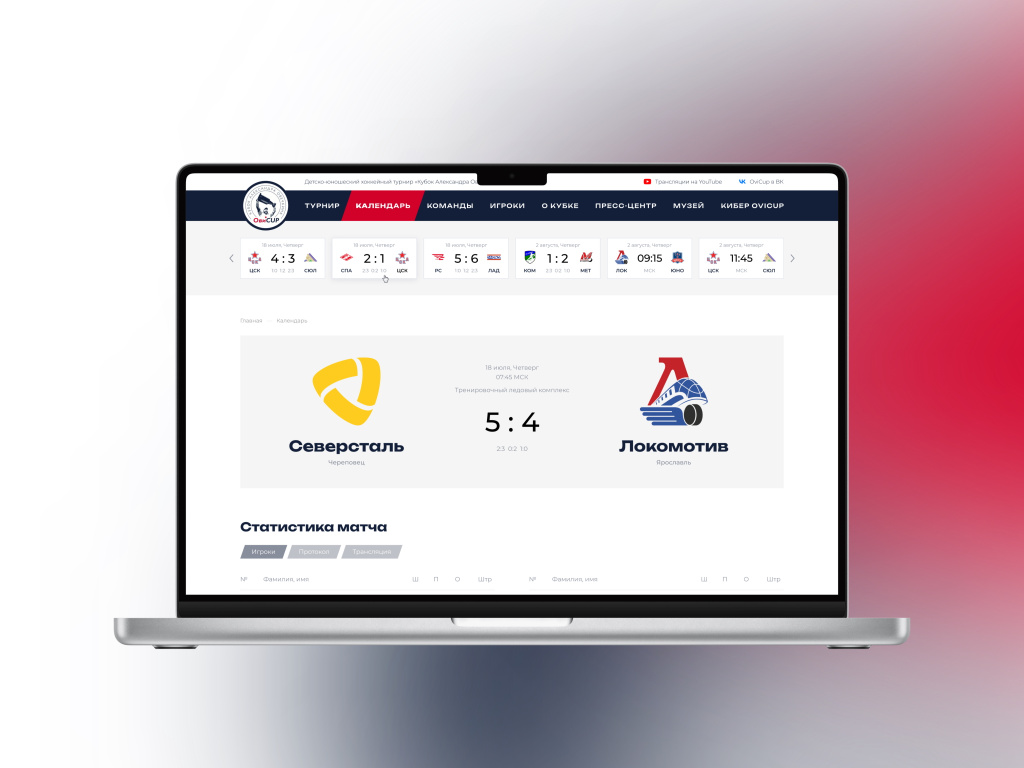
Главная страница

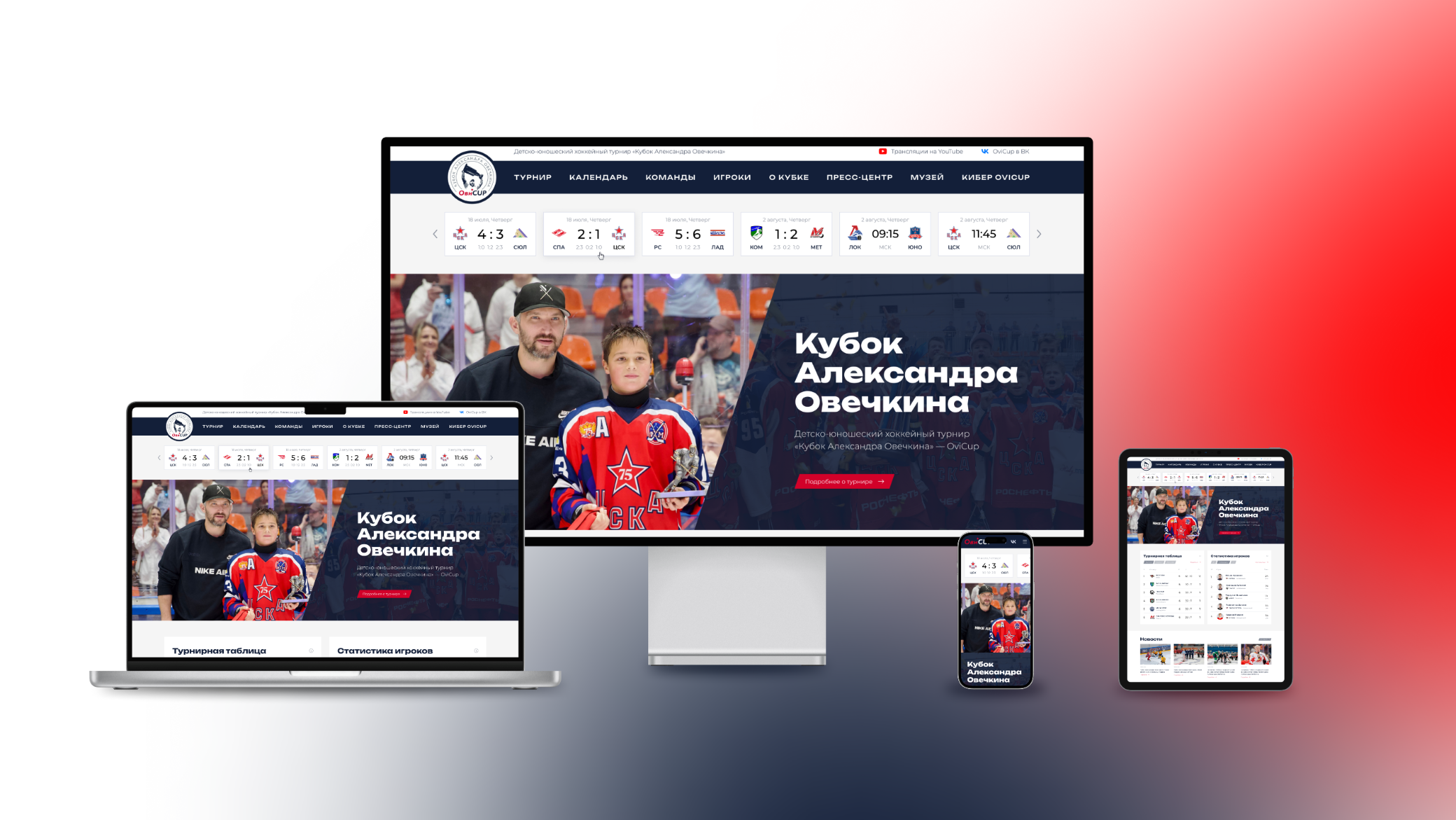
Сайт замечательно выглядит на всех устройствах



Мы работали над созданием сайта для Кубка по хоккею, который должен был привлечь и удовлетворить интересы целевой аудитории.
Для этого мы выполнили следующие шаги:
Шаг 1: Исследование и планирование
Провели исследование о целевой аудитории, интересующейся хоккеем на льду, и определили их потребности и предпочтения. Провели анализ ведущих сайтов хоккейной тематики khl.ru, mhl.khl.ru, junior.fhr.ru, r-hockey.ru с целью определения сильных сторон в функциональных возможностях и подаче информации. На основе этого мы определили основные функциональные возможности сайта, которые должны были отвечать требованиям пользователей. Мы также составили план разработки, в котором указали этапы работы, сроки и ответственных лиц.Шаг 2: Дизайн и верстка
Мы разработали дизайн сайта, который соответствовал цветовой схеме и элементам брендинга Кубка OviCUP. Мы также учли удобство использования и навигации для пользователей, чтобы они могли легко находить нужную информацию. Мы представили свой дизайн заказчику и получили его одобрение. После этого мы приступили к верстке сайта на CMS 1-C Битрикс, используя HTML, CSS и JavaScript.
Шаг 3: Разработка функционала
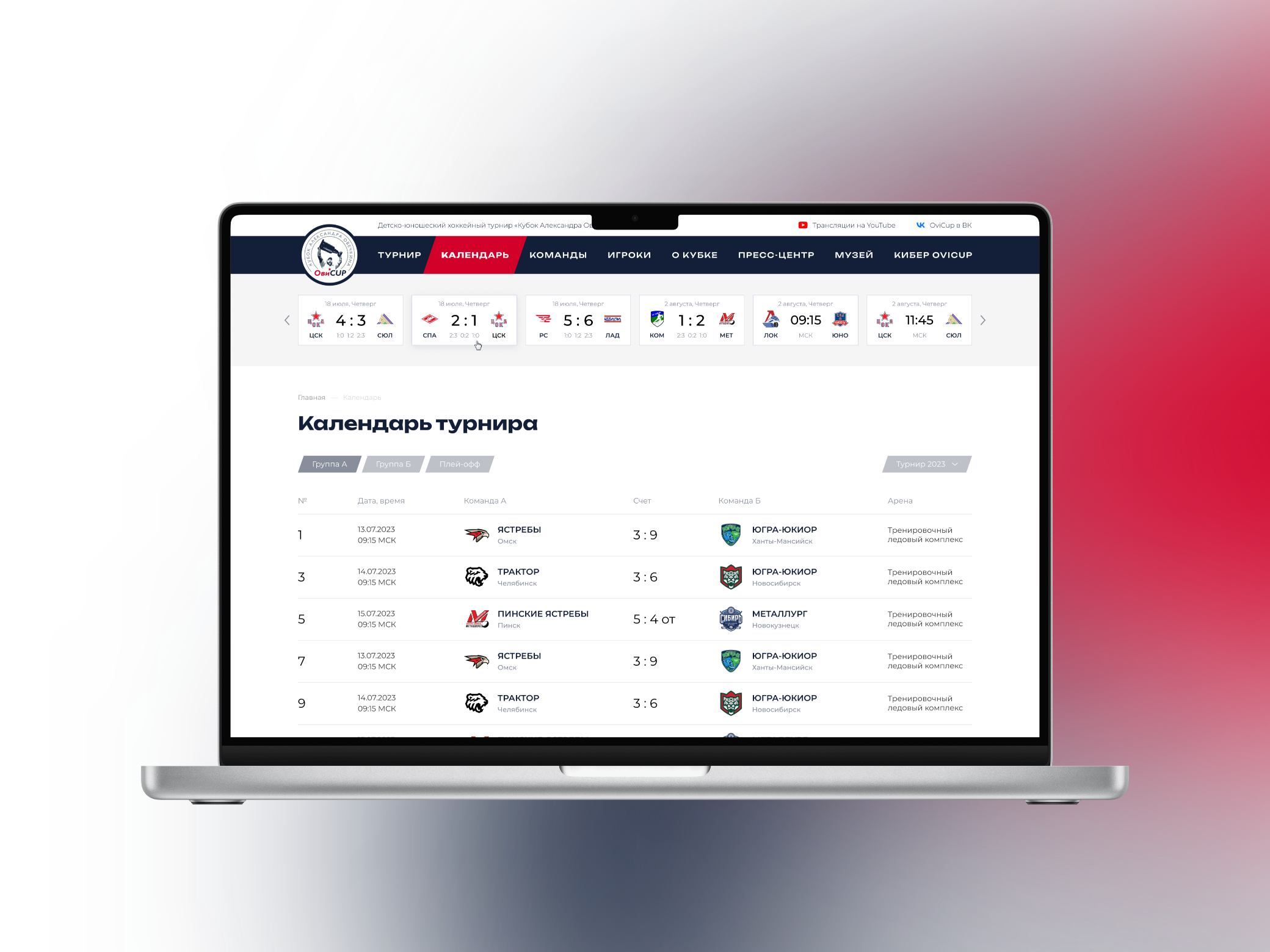
Мы создали страницу календаря игр чемпионата, где пользователи могут видеть расписание всех матчей. Мы разработали страницу с результатами игр в удобном формате, где пользователи получают информацию о результатах каждой игры. Мы реализовали страницу с турнирными таблицами, где пользователи могут отслеживать позиции команд в турнире. Разработали страницу со статистикой игроков турнира, где пользователи могут узнать информацию о лучших игроках и их достижениях. Была реализована возможность просмотра прямых трансляций матчей Кубка через сайт. Мы создали музей экспонатов Александра Овечкина, где пользователи могут узнать больше о его карьере и достижениях. Также была разработана страница с информацией о кибертурнире OVICUP, где пользователи могут найти информацию о правилах, участниках и расписании турнира. Мы создали фотогалерею для публикации фотографий событий и матчей Кубка.


Шаг 4: Тестирование и оптимизация
Мы провели тестирование на всех основных браузерах и устройствах, чтобы обеспечить полную функциональность и правильное отображение сайта. Мы оптимизировали код и изображения для ускорения загрузки сайта и улучшения пользовательского опыта. Мы проверили работу всех функциональностей сайта и исправили возможные ошибки или недочеты.
Результат
В результате нашей работы получился полнофункциональный и информативный сайт Кубка по хоккею, который удовлетворяет потребностям и предпочтениям пользователей
Оказанные услуги
Другие работы
